728x90

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<!--문서속의 언어가 utf-8-->
<meta charset="UTF-8">
<meta name="author" content="webstoryboy">
<!--사이트 설명 : 검색할때 나오는 부분-->
<meta name="description" content="웹 표준을 준수한 사이트 예제입니다.">
<meta name="keyword" content="웹스토리보이, 웹표준, 웹접근성, 사이트 만들기">
<meta name="generator" content="brakets">
<title>WEBSTANDARD SITE</title>
<!-- CSS STYLE -->
<!--순서대로 우선순위-->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<!-- 웹 폰트 -->
<!-- 윈도우 , 맥에따라 기본폰트가 달라 화면에서 나타나는 위치 등이 약간 다르게 나올 수 있는데 웹상에서 폰트를 다운받게해서 폰트를 맞추는 것 -->
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<!-- 스킵 내비게이션 -->
<!--스킵 내비게이션은 장애인도 평등하게 웹을 사용하기 위한 웹 접근성을 위해 꼭 설정해야하는 요소 중 하나이다.-->
<div id = "skip">
<!-- <a>태그 : 다른 페이지 이동을 설정 -->
<a href="#cont_nav">전체 메뉴 바로가기</a>
<a href="#cont_nav">배너 메뉴 바로가기</a>
<a href="#cont_cont">컨텐츠 메뉴 바로가기</a>
</div>
<!-- //스킵 내비게이션 -->
<div id="wrap">
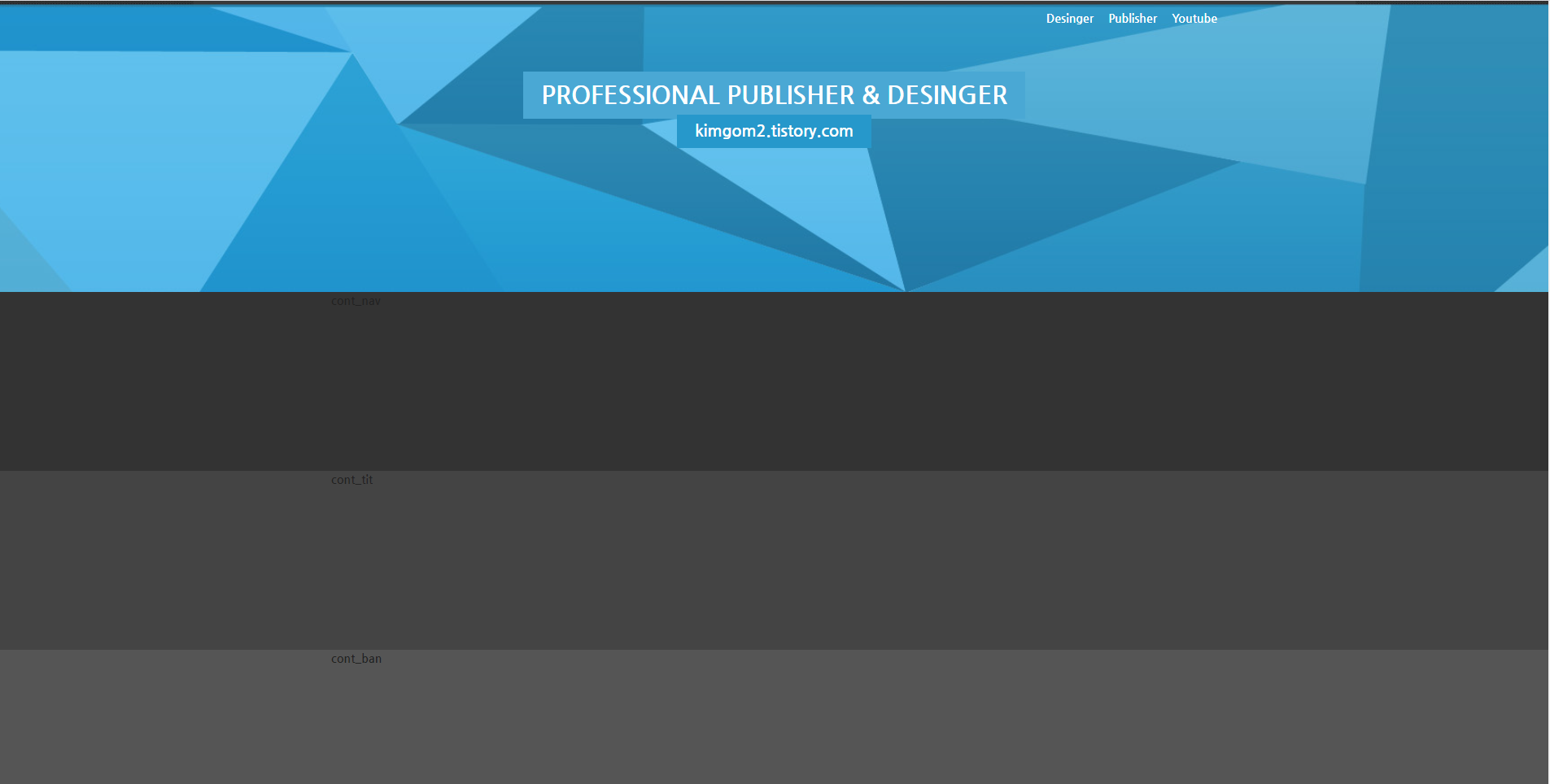
<div id="header">
<div class="container">
<div class="header">
<div class="header-menu">
<a href="https://wiss.tistory.com">Desinger</a>
<a href="https://kimgom2.tistory.com/category">Publisher</a>
<a href="https://www.youtube.com/channel/UCsvQSv7EeCMHyYb9ENKAJZw">Youtube</a>
</div>
<!--//헤더 메뉴-->
<div class="header-tit">
<!-- <br> : 엔터 -->
<h1>Professional Publisher & Desinger</h1><br>
<a href="https://kimgom2.tistory.com/category">kimgom2.tistory.com</a>
</div>
<!--//헤더 타이틀-->
<div class="header-icon"></div>
</div>
</div>
</div>
<!--//header-->
<div id="contents">
<div id="cont_nav">
<div class = "container">cont_nav</div>
</div>
<!--//cont_nav-->
<div id="cont_tit">
<div class = "container">cont_tit</div>
</div>
<!--//cont_tit-->
<div id="cont_ban">
<div class = "container">cont_ban</div>
</div>
<!--//cont_ban-->
<div id="cont_cont">
<div class = "container">cont_cont</div>
</div>
<!--//cont_cont-->
</div>
<div id="footer">
<div class = "container">footer</div>
</div>
<!--//footer-->
</div>
<!--//wrap-->
</body>
</html>reset.css
@charset "UTF-8"; /*여백 초기화*/
body, div, ul, li, dl, dt, ol, h1, h2, h3, h4, h5, h6, input, fieldset, legend, p, select, table, th, td, tr, textarea, button, form { margin: 0; padding: 0; } /*모두 적용하는 것이 아닌 지정된 것에만 여백 설정*/
/*a 링크 초기화*/
a { color: #222; text-decoration: none; }
/*hover : 마우스가 오버했을때*/
a:hover { color: #390; }
/* 폰트 초기화 */
body, input, textarea, select, button, table { /*font-family : 순차적으로 적용 AppleSDGothic...이 없으면 Malgun Gothic, Malgun Gothic이 없으면 맑은고딕 ... 이런식으로*/
font-family: "Nanum Gothic", AppleSDGothicNeo-Regular, "Malgun Gothic",
"맑은 고딕", dotum, "돋움", sans-serif; color: #222; font-size: 13px; line-height: 1.5; }style.css
@charset "UTF-8"; /*글자가 깨지지 않게 하기 위해*/
/*스킵 내비게이션*/
#skip { position: relative; }
/*position : 요소의 위치를 설정
- static : 요소의 정상적인 위치(기본값)을 설정
- absolute : 요소의 위치를 절대적 값으로 설정
- relative : 요소의 위치를 상대적인 위치 및 기준점으로 설정
- fixed : 요소의 위치를 고정으로 설정*/
#skip a { position: absolute; left: 0px; top: -35px; border: 1px solid #fff; color: #fff; background: #333; line-height: 30px; width: 140px; text-align: center; }
#skip a:active,
#skip a:focus { top: 0; }
/* 레이아웃 */
#wrap { width: 100%; }
/*url() : 배경 그림을 설정하는 속성 / center top : 이미지를 가운데 위로 고정 / repeat-x : x방향으로 반복*/
#header { width: 100%; height: 325px; background: url(../img/header_bg.jpg) center top repeat-x; }
#contents { width: 100%; height: 800px; background: #222; }
#footer { width: 100%; height: 200px; background: #333; }
/*컨텐츠 레이아웃*/
#cont_nav { width: 100%; height: 200px; background: #333; }
#cont_tit { width: 100%; height: 200px; background: #444; }
#cont_ban { width: 100%; height: 200px; background: #555; }
#cont_cont { width: 100%; height: 200px; background: #666; }
/*컨테이너*/
.container { width: 990px; margin: 0 auto; height: inherit; /*background: rgba(255, 255, 255, 0.3); */}
/* 헤더 */
.header { }
/*박스구조*/
.header .header-menu { text-align: right; }
/*인라인 구조
인라인 구조는 text-align와 padding이 먹히지 않음
display: inline-block을 사용하여 인라인 속성을 가지고 있는 블록 구조로 만들어주어 padding을 사용*/
.header .header-menu a { color: #fff; padding: 10px 0px 10px 13px; display: inline-block; }
.header .header-menu a:hover { color: #666; }
.header .header-tit { text-align: center; }
/*margin-top : 상단여백 / font-weight : 글꼴 굵기*/
.header .header-tit h1 { background-color: #4aa8d4; font-size: 28px; padding: 5px 20px 6px 20px; display: inline-block; color: #fff; margin-top: 40px; font-weight: nomal; text-transform: uppercase; }
.header .header-tit a { display: inline-block; background-color: #2698cb; font-size: 18px; color: #fff; padding: 5px 20px 6px 20px; margin-top: -5px; }
.header .header-icon { }사이트링크
http://hostingju.dothome.co.kr/web/index.html
WEBSTANDARD SITE
hostingju.dothome.co.kr
728x90
'프론트엔드 > 웹 표준 사이트 만들기' 카테고리의 다른 글
| 사이트제작 - 전체 메뉴 수정 (0) | 2021.09.02 |
|---|---|
| 사이트제작 - 헤더 아이콘 수정 (0) | 2021.09.02 |
| 사이트제작 - 헤더배경 & 메뉴 (0) | 2021.09.01 |
| 사이트제작 - 스킵메뉴 (0) | 2021.09.01 |
| 사이트제작 - 레이아웃2 (0) | 2021.08.31 |